Cách kết nối Google Sheets với WooCommerce trong 5 Phút
Bạn có muốn kết nối Google Sheets với WooCommerce không?
Kết nối Google Sheets với WooCommerce cho phép bạn dễ dàng quản lý dữ liệu đơn đặt hàng và khách hàng cũng như chia sẻ dữ liệu đó với những người còn lại trong nhóm của bạn.
Trong bài viết này, Mình sẽ hướng dẫn bạn cách kết nối Google Sheets với WooCommerce theo từng bước.
Tại sao nên kết nối Google Sheets với WooCommerce trong WordPress?
Google Sheets là một phần mềm bảng tính miễn phí rất phổ biến của Google. Việc kết nối Google Sheets và WooCommerce cho phép bạn quản lý và phân tích đơn đặt hàng tại cửa hàng và dữ liệu khách hàng của mình một cách đơn giản.
Bạn cũng có thể chia sẻ dữ liệu này với nhóm của mình mà không cần họ đăng nhập vào bảng điều khiển WordPress của bạn.
Việc tích hợp Google Sheets và WooCommerce có thể giúp ích cho cửa hàng trực tuyến của bạn theo nhiều cách.
- Dễ dàng phân tích và sắp xếp dữ liệu đơn đặt hàng của khách hàng
- Nhanh chóng trình bày dữ liệu cửa hàng dưới dạng biểu đồ và đồ thị
- Sắp xếp và lọc dữ liệu theo tổng số, vị trí, coupons được sử dụng, v.v.
- Cấp cho nhóm quyền truy cập vào dữ liệu mà không cần tạo thông tin đăng nhập riêng
Như đã nói, hãy cùng xem cách kết nối Google Sheets với WooCommerce trong 5 phút.
Thiết lập Cửa hàng WooCommerce và Google Sheets của bạn
Điều đầu tiên, bạn cần thiết lập một cửa hàng WooCommerce hoạt động đầy đủ. Nếu bạn vẫn đang xây dựng cửa hàng của mình, hãy xem hướng dẫn từng bước của Mình về cách bắt đầu một cửa hàng trực tuyến.
Lưu ý: bạn cần bảo rằng mình đang sử dụng Hosting WooCommerce chất lượng cao và Theme (chủ đề) WooCommerce để đảm bảo cửa hàng online của bạn trông đẹp và tải nhanh.

Tiếp theo, bạn sẽ cần tạo một bảng tính Google Sheets mà bạn sẽ gửi dữ liệu cửa hàng WooCommerce tới đó.
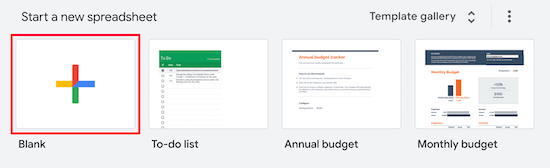
Truy cập trang web Google Sheets và nhấp vào ‘Blank’ để thêm một bảng tính mới.

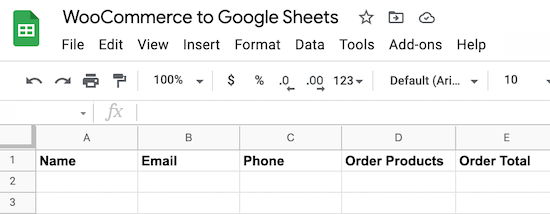
Sau đó, khi thêm các cột vào bảng tính của mình, bạn muốn các cột này khớp với loại dữ liệu WooCommerce mà bạn muốn thu thập.
Trong trường hợp này, Mình có một bảng tính với tên, email, điện thoại của khách hàng, sản phẩm họ đã đặt và tổng giá.

Bạn có thể nhập tất cả các loại dữ liệu WooCommerce, bao gồm vị trí, phiếu giảm giá được sử dụng, trạng thái của đơn đặt hàng, thời gian của đơn đặt hàng,..v.v
Cài đặt và kích hoạt Plugin Uncanny Automator dành cho WordPress
Để kết nối Google Sheets với WooCommerce, Mình sẽ sử dụng một plugin tự động hóa.
Plugin tự động hóa WordPress tốt nhất là Uncanny Automator. Nó hoạt động như một trình kết nối giữa trang web WordPress của bạn và các ứng dụng khác, vì vậy chúng có thể nói chuyện với nhau mà không cần bạn viết bất kỳ dòng code nào.

Nó giống như Zapier dành cho các trang web WordPress nhưng phí rẻ hơn.
Uncanny Automator rất dễ sử dụng và đi kèm với tất cả các loại quy trình làm việc tự động mà bạn có thể thiết lập chỉ trong một vài cú nhấp chuột (không cần viết Code).
Lưu ý: hiện có phiên bản miễn phí của plugin nhưng Mình sẽ sử dụng phiên bản Pro cho hướng dẫn này vì nó có tích hợp Google Sheets mà chúng ta cần.
Kết nối Tài khoản Google của bạn với Công cụ tự động hóa Uncanny
Sau khi kích hoạt, bạn cần kết nối Uncanny Automator với tài khoản Google của mình.
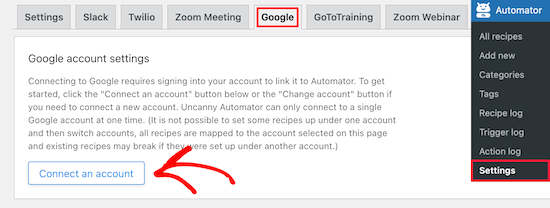
Đầu tiên, điều hướng đến Automator » Setting » và nhấp vào mục menu ‘Google’.

Tiếp theo, nhấp vào nút ‘Connect an account’. Thao tác này sẽ đưa bạn đến màn hình nơi bạn có thể cấp quyền cho tài khoản Google của mình.
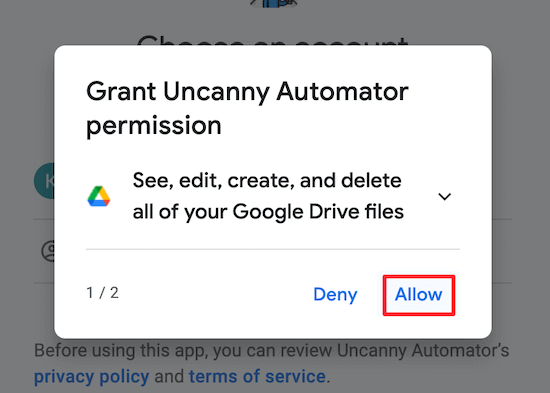
Sau đó, chọn tài khoản Google bạn muốn kết nối và nhấp vào nút ‘Allow’.

Sau đó, bạn cần nhấp vào ‘Allow’ một lần nữa để cấp quyền cho tài khoản của mình và xác nhận các lựa chọn của bạn.
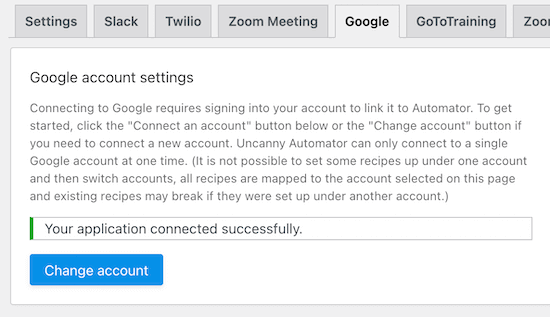
Thao tác này sẽ đưa bạn trở lại trang cài đặt Google trong bảng điều khiển quản trị WordPress của bạn.

Vậy là xong, bạn đã kết nối thành công trang web WordPress của mình với Google Sheets bằng Công cụ tự động hóa Uncanny.
Kết nối WooCommerce với Google Sheets bằng Công cụ tự động hóa Uncanny
Bây giờ, bạn đã sẵn sàng kết nối cửa hàng online của mình với bảng tính Google Sheets mà bạn đã tạo trước đó.
Uncanny Automator sử dụng “công thức”(Recipe) để tạo tự động hóa và liên kết các ứng dụng và plugin với nhau.
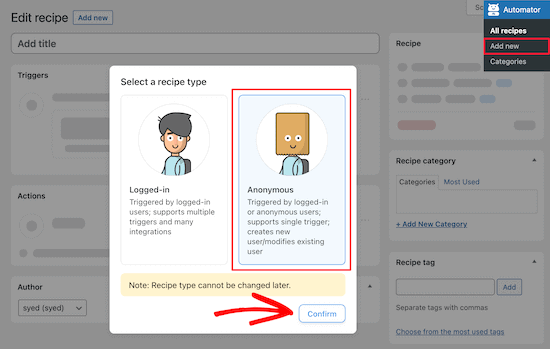
Điều đầu tiên bạn cần làm là điều hướng đến Automator » Add new, nhấp vào tùy chọn ‘Anonymous’, sau đó nhấp vào ‘Confirm’.

Anonymous recipes (Công thức ẩn danh) có thể được kích hoạt bởi bất kỳ người dùng nào, còn Logged-in recipes (Công thức đăng nhập) chỉ có thể được kích hoạt bởi những người dùng đã đăng nhập.
Bạn cần chọn loại công thức dựa trên nhu cầu của mình và sau đó nhấp vào nút ‘Confirm’.
Trong bài hướng dẫn này, Mình sẽ tạo một công thức ẩn danh tự động gửi dữ liệu đơn đặt hàng WooCommerce tới Google Sheets ngay khi đơn đặt hàng được hoàn thành.
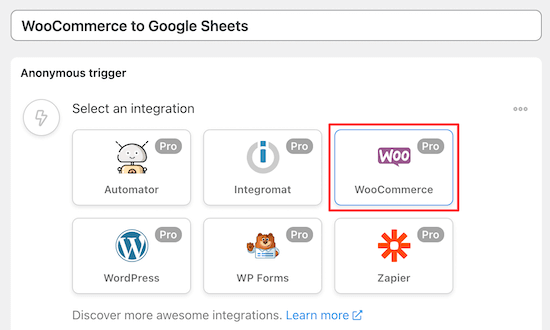
Sau đó, bạn cần đặt tên cho công thức của mình. Tên này sẽ không hiển thị với người dùng của bạn, nhưng nó sẽ giúp bạn xác định các công thức khác nhau mà bạn tạo ra.
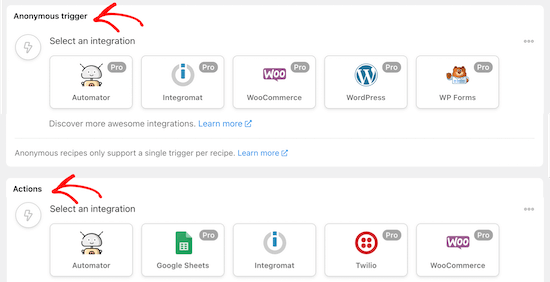
Có hai phần khác nhau cho mỗi công thức, Trigger (kích hoạt) và Action (hành động).

Trình kích hoạt là sự kiện sẽ bắt đầu công thức và hành động là tác vụ sẽ chạy khi hành động được kích hoạt.
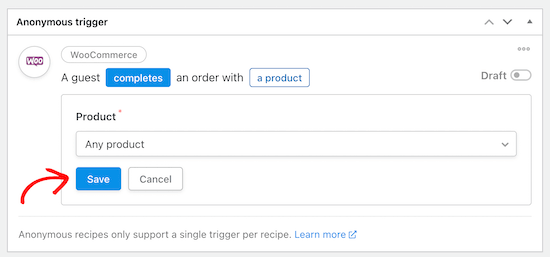
Trước tiên, bạn cần chọn ‘WooCommerce’ trong hộp meta ‘Anonymous trigger’.

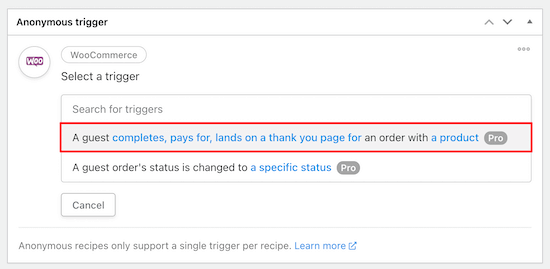
Sau đó, bạn có thể chọn trình kích hoạt (trigger).
Mình sẽ chọn tùy chọn đầu tiên từ menu thả xuống vì tùy chọn này cho phép bạn gửi dữ liệu WooCommerce sau khi đơn đặt hàng hoàn tất.

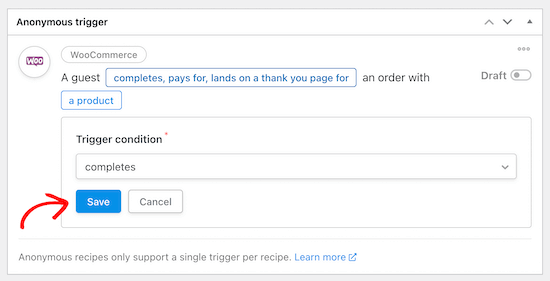
Sau đó, bạn cần chọn điều kiện kích hoạt.
Chọn tùy chọn ‘completes’ từ menu thả xuống để kích hoạt tính năng tự động hóa khi khách hàng hoàn tất mua hàng và sau đó nhấp vào ‘Save’.

Bây giờ, bạn có thể chọn một sản phẩm cụ thể hoặc bất kỳ sản phẩm nào từ cửa hàng WooCommerce của mình để chạy trình kích hoạt.
Để chọn bất kỳ sản phẩm nào trong cửa hàng của bạn, hãy chọn tùy chọn ‘Any product’ (‘Bất kỳ sản phẩm nào’) rồi nhấp vào ‘Save’.

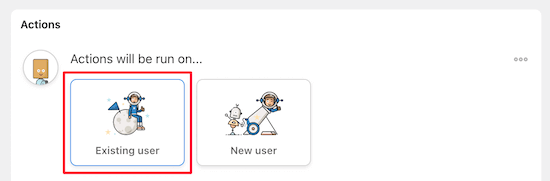
Bây giờ, bạn có thể chuyển sang phần Action (Hành động). Bạn sẽ thấy các tùy chọn khác nhau tùy thuộc vào việc bạn chọn công thức ẩn danh hay đã đăng nhập.
Nếu bạn đã chọn một công thức Ẩn danh lúc ban đầu, thì trước tiên bạn cần tạo một người dùng đăng ký mới trong WordPress. Người dùng mới này sẽ được sử dụng để gửi dữ liệu biểu mẫu qua.
Bây giờ, hãy chọn tùy chọn ‘Existing user’ trong hộp meta ‘Actions’.

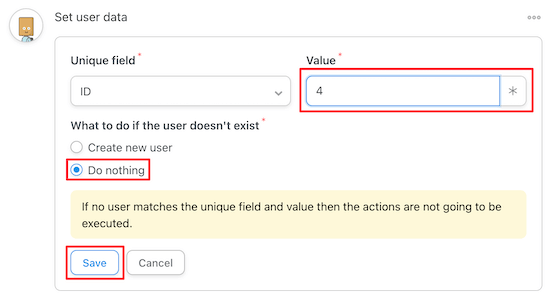
Thao tác này sẽ hiển thị cửa sổ bật lên để chọn vai trò người dùng đăng ký mới mà bạn vừa tạo và nhập ID người dùng.
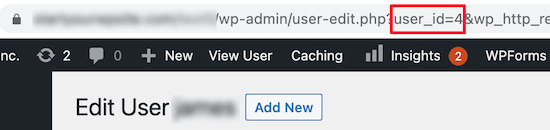
Nếu bạn không biết ID người dùng, thì bạn có thể tìm thấy ID này bằng cách đi tới Users » All Users và editing hồ sơ người dùng.
Sau đó, trong URL, bạn có thể tìm thấy ID người dùng.

Sau đó, chọn ‘Subscriber’, nhập ID và chọn ‘Do nothing’ cho người dùng hiện có.
Sau đó, nhấp vào nút ‘Save’ để tiếp tục.

Tiếp theo, nhấp vào nút ‘Add action’.
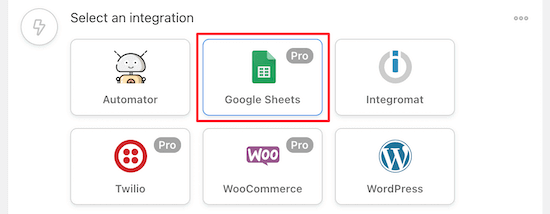
Sau đó, chọn ‘Google Sheets’ từ danh sách tích hợp.

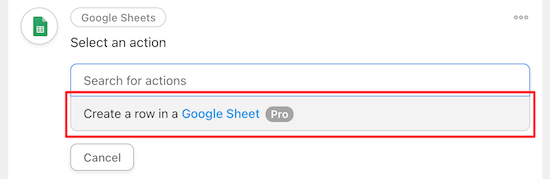
Chọn tiếp tùy chọn ‘Create a row in a Google Sheet’ nằm trong hộp ‘Select an action’.

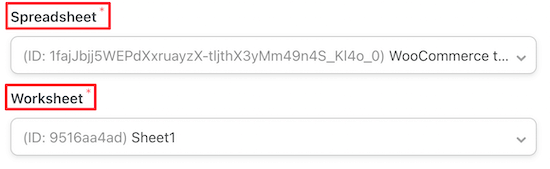
Thao tác này sẽ hiển thị menu thả xuống, nơi bạn có thể chọn bảng tính mà bạn đã tạo trước đó.
Sau đó, chọn ‘Spreadsheet’ và ‘Worksheet’.

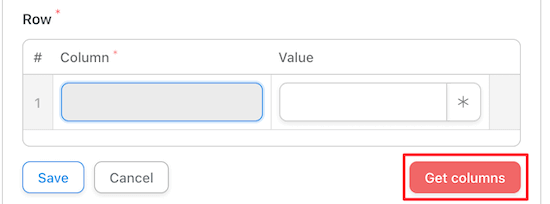
Tiếp theo, bạn cần nhấp vào nút ‘Get columns’.
Thao tác này sẽ nhập các hàng từ bảng tính của bạn.

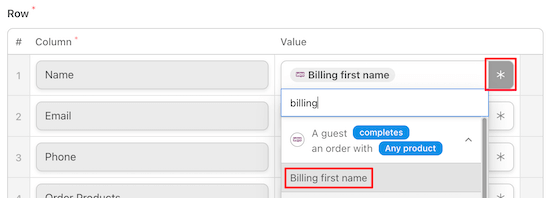
Bạn cần map các cột bảng tính của mình với dữ liệu đơn hàng WooCommerce bằng cách nhấp vào biểu tượng ‘Dấu hoa thị’ và chọn trường WooCommerce từ danh sách thả xuống.

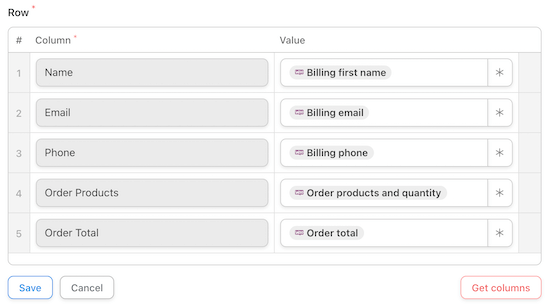
Sau khi bạn đã đối sánh tất cả các trường của mình, nó sẽ trông tương tự như hình bên dưới.
Bạn có thể chọn thông tin vận chuyển WooCommerce, tuy nhiên, Mình quyết định sử dụng thông tin thanh toán WooCommerce vì thông tin liên hệ có thể chính xác hơn.

Nhớ nhấp vào ‘Save‘ sau khi hoàn tất việc tạo công thức của mình.
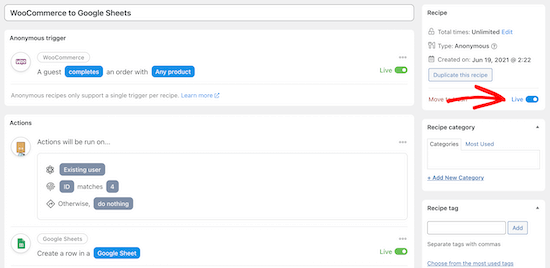
Bây giờ, bạn có thể xem bản tóm tắt tự động hóa đầy đủ để đảm bảo rằng nó đúng. Sau đó, đã đến lúc chạy công thức của bạn.
Ở phía trên cùng của trình chỉnh sửa công thức, trong hộp ‘Recipe‘, chuyển công tắc Draft thành ‘Live‘.

Công thức mới của bạn hiện sẽ hoạt động và bạn sẽ tự động gửi dữ liệu đơn đặt hàng WooCommerce mới tới Google Sheets sau khi quá trình mua hàng hoàn tất.
Để chắc ăn thì bạn nhớ kiểm tra (Test thử) tính năng tự động hóa của bạn để xem rằng công thức được kích hoạt và thực hiện đúng hành động hay không.
Mình hy vọng bài viết này đã giúp bạn tìm hiểu cách kết nối Google Sheets với WooCommerce.